Illustrator Put Text In Shape
Click on the Insert tab at the top of Word and then click on Shapes under the Illustrations group. 4- Type your text.

Illustrator Tutorial Warp Text Inside A Heart Shape Vector Illustration Tutorial Illustrator Tutorials Tutorial
Threaded text areas flow from one area to another.

Illustrator put text in shape. Outlining the text is also a good idea if you are planning to hand off the AI design file to a print shop or another designer so that they wont need the original. After the text file is loaded in the place gun click the path of the. Warping Text to Fit into Shapes with Illustrator.
First up were going to start with some giant Type. One of the things I really. Heres how you do that.
In the Properties panel to the right of the document change text. As you type the text will hug the circle. Be kind and respectful give credit to the original source of content and search for duplicates before posting.
Select the Type on a Path Tool displayed below in red. Using the Type Tool type your number character. Select the text and click on any of the patterns from the swatches box.
Create a text object select it then go to Object Envelope Distort Make with Warp. 1- Open Ai and create a new art board. We created a really cool unique text effect from that shape again.
Choose Type Create Outlines or press Shift-Command-0Shift-Ctrl-0. The first way in which you can warp text into shapes with Illustrator is by using the make with warp feature. Import text into a pathshape Create a pathshape using any drawing tool such as the Rectangle tool Shaper tool or the Pen tool.
Choose Object Compound Path Release. If you want your number shape to remain as a. This will make it so that you text flows inside of the shape.
Depending on your design theme there will probably situations where you want to integrate your text and warp them to fit certain shapes. In this tutorial Ill be going over some of the ways in which you can warp text into different shapes using Adobe Illustrator CC. 6- Remove the fill colour in the left toolbar.
Drag the text on top. If youd like to flow you text inside of a shape with Illustrator all you have to do is follow the same steps only open the Text Wrap Options menu and enable the Inverse setting. With the Type tool selected press Alt Windows or Option macOS and click the edge of a path to add text.
A threading line appears as shown in this figure indicating the direction of the threaded text. Start by creating a shape. We want to ensure that the shape layer is at the forefront so Arrange Bring To Front.
First thing is open up the exercise file Text in a Shape. Change the font on the go. Create a path for the type by selecting the circle and clicking Object Path Offset Path.
Ticking the Inverse box allows your to flow your text inside of a shape. Click the circle to activate your cursor. Its in your exercise files.
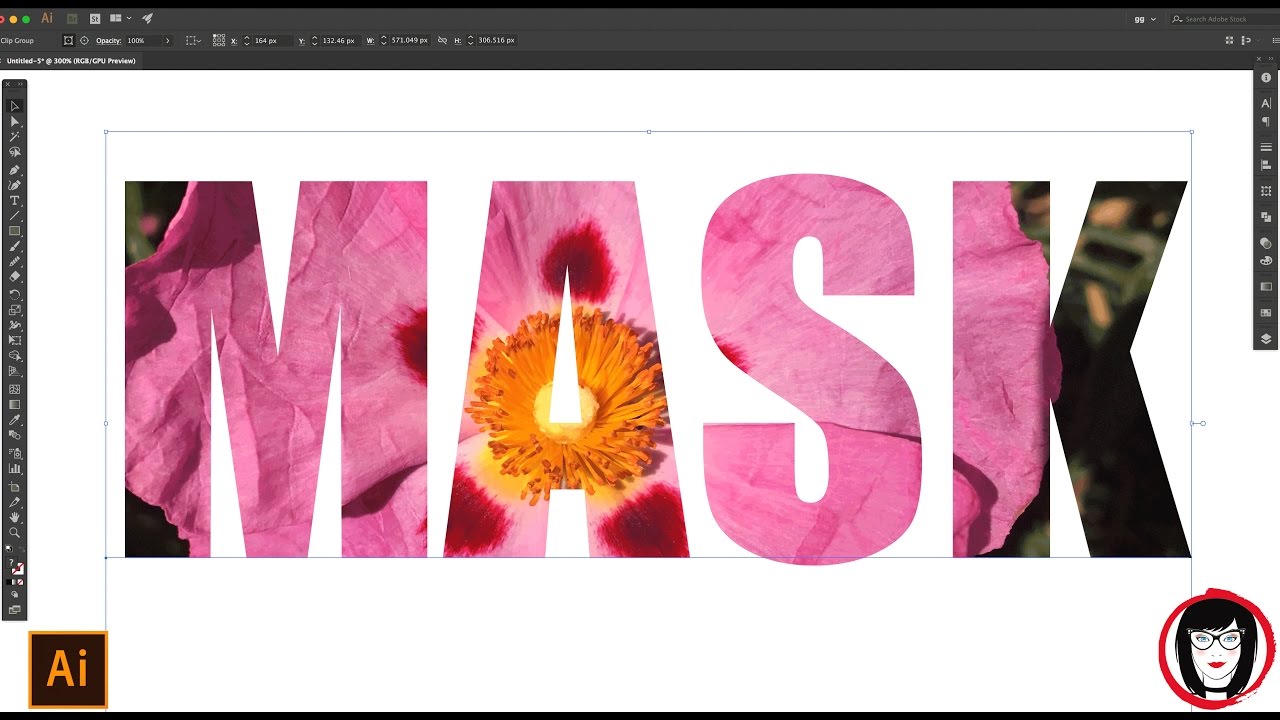
What you learned. Converting your text to an editable shape in Illustrator will allow you to easily customize your text combine the text with other shapes or even use the text as an image mask. To place text inside a shape select the Area Type Tool in the toolbox click a shape with it and start typing.
So Type Tool click once. Type or paste your text into the shape. 5- Resize the text and ensure the font you would like to use is selected.
3- Select embedded from the top toolbar then adjust the size of your image to fit the art board. This is a very creative and eye catching move that helps certain web and print designs to get more people to start reading their material. Drag across the text to select it.
Select and hold down on the Type Tool located on your toolbar. Select both layers once again Object Envelope Distort Make With Top Object and there you go. This allows you to transform your text into a series of different predetermined shapes.
To put text around a circle in Adobe Illustrator start by creating a circle shape or a round image. You dont need to I just made a few Artboards that were going to kind of practice with but you can obviously do with anything. You should now see a dropdown containing various type selections.
Choose File Place and select the text file you want to place. Click anywhere on the document to place the shape. Yes its for importing files.
Now go over and click the. Click the Direct Selection tool. Click on the shape you want such as a square circle or star.
2- Drag and drop your photo into the artboard. Right-click on the shape and select Add Text. If you dont like how the text looks like after adding the pattern you can change the text by simply going to the character bar and changing the font.
Although this method focused on writing on a circle you can write on any shape. Type Area Tool wont work on compound or. Center the circle on the art board using the Align tools.
Adding pattern to the text. Select the Type tool click the top of the first shape to start the threading and start typing. Place text along a path.

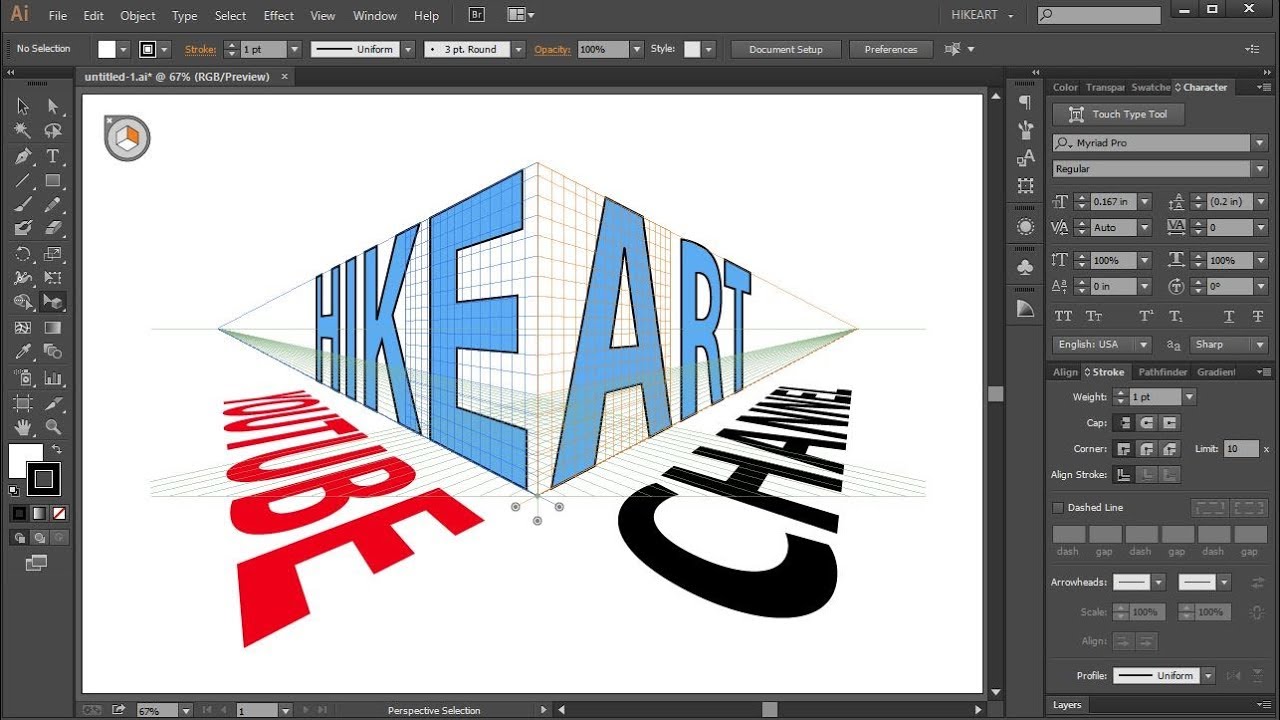
How To Add Text On 3d Shapes Illustrator Tutorial Youtube Illustrator Tutorials Typography Tutorial Graphic Design Tips

Making Words Phrases Sayings Into Shapes Making Words Words Phrase

How To Add A Double Outline To A Text Or A Shape In Illustrator Outline Text Illustration

In This Illustrator Tutorial I Will Show You How To Combine A Line Of Text And A Shape So Th Learning Graphic Design Photoshop Tutorial Typography Illustration

How To Put Text In A Shape Using Adobe Illustrator Graphic Design Tutorials Learning Graphic Design Illustrator Tutorials

The Trick For Putting Text On A Circle In Illustrator Adobe Illustrator Design Graphic Design Lessons Learning Graphic Design

Illustrator Tutorial Warp Text Inside A Heart Shape Vector Diary This Will Definitely Come In Ha Illustrator Tutorials Learning Graphic Design Illustration

Pin By Maruf Hossain Bithu On Video Tutorial Text Types Advanced Training Lettering

Free Adobe Illustrator And Photoshop Tutorials Learn Adobe Illustrator Photoshop Tutorial Typography Photoshop Tutorial Graphics Learning Adobe Illustrator

How To Place Text Behind An Object In Adobe Illustrator Youtube Adobe Illustrator Adobe Design Learn Photoshop

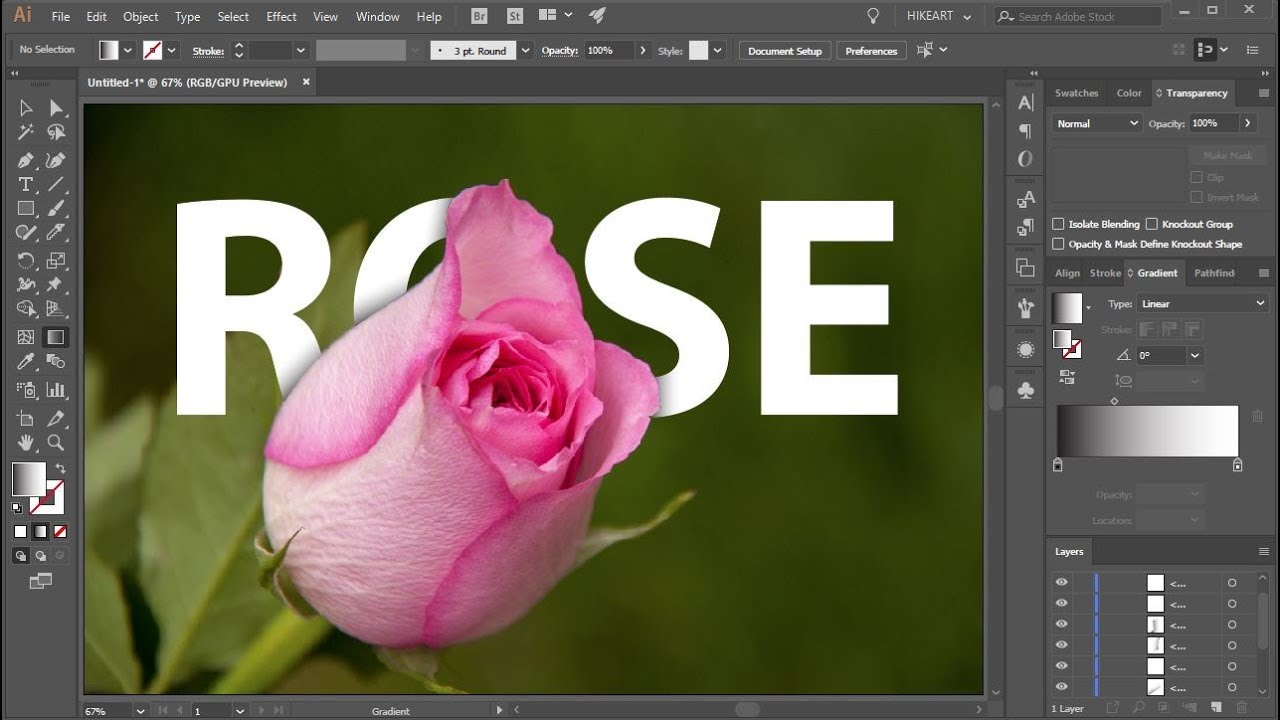
How To Put Photos Inside Text A Shape Or A Compound Path In Illustrator Youtube Illustrator Tutorials Illustration Adobe Tutorials

Placing Text Inside Shapes Text Race Book Silly Questions

Put Text On A Path Or In A Shape In Adobe Photoshop Cc Learning Adobe Illustrator Typography Tutorial Adobe Illustrator

Flip Type When Its On A Path Ai Cs5 Typography Tutorial Adobe Design Learn Illustrator

How To Fill A Shape With Text In Adobe Illustrator Youtube Learning Graphic Design Graphic Design Tutorials Graphic Design Tips

3 How To Apply Text To The Perspective Grid In Adobe Illustrator Youtube Learning Graphic Design Adobe Illustrator Design Adobe Design

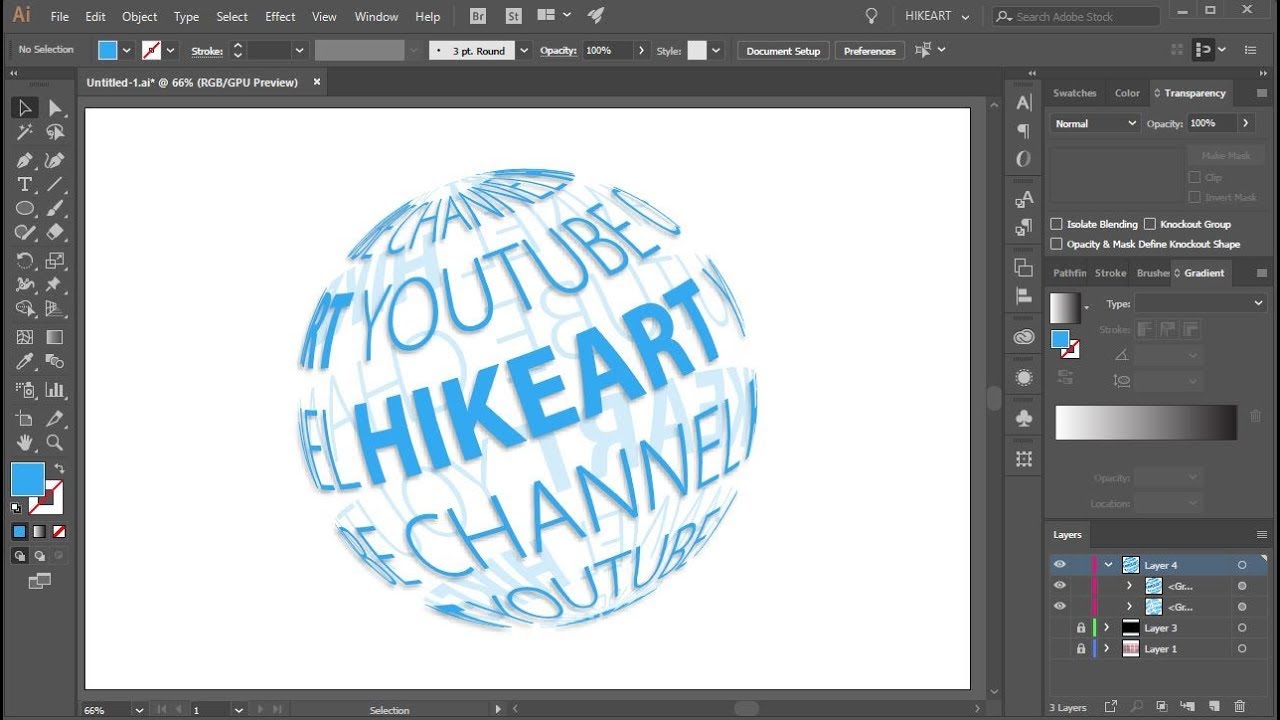
How To Wrap Text Around A Transparent Sphere In Adobe Illustrator Youtube Graphic Design Lessons Adobe Illustrator Design Graphic Design Tips

In This Illustrator Tutorial I Will Show You How To Combine A Line Of Text And A Shap Adobe Illustrator Design Graphic Design Tutorials Learning Graphic Design

Pin By Heidi On Illustrator Graphic Design Lessons Illustrator Tutorials Graphic Design Tutorials





Posting Komentar untuk "Illustrator Put Text In Shape"